El éxito de cualquier producto tecnológico depende de la óptima mezcla entre forma y fondo, entre estilo y experiencia de usuario. Lo mismo aplica para los sitios web como nosotros, que necesitamos tanto modernidad en el diseño como rapidez. Es por eso que Digital Trends en Español ha evolucionado.
Mantuvimos el mismo aspecto durante cinco años, prácticamente desde nuestro nacimiento en 2014 cuando quisimos llegar a la comunidad hispanohablante en Estados Unidos. Ahora nos complace ver crecer nuestra audiencia día a día por España, México y muchos otros rincones de América Latina. Eres tú, que lees estas líneas, quien merecía algo mucho mejor.

Uno de los principales aportes de esta nueva arquitectura es la rapidez en la carga de las páginas. Para conseguir esto, dejamos en el olvido el código que empleamos por años y redujimos el tamaño promedio de las imágenes, con el fin de optimizar las dimensiones de nuestra pantalla. Nos tiene muy satisfechos haber comprobado que hay páginas clave que hoy cargan dos veces más rápido.
Si disfrutas ver las mejoras reflejadas en cifras, podemos contarte que, además de reducir el tamaño del HTML en alrededor del 50 por ciento, también disminuimos la cantidad de assets necesarios para renderizar cada una de las páginas. Basta hacer un ligero paseo por el sitio para darse cuenta de que es entre 65 y 75 por ciento más liviano.
Basta hacer un ligero paseo por el sitio para darse cuenta de que es entre 65 y 75 por ciento más liviano.
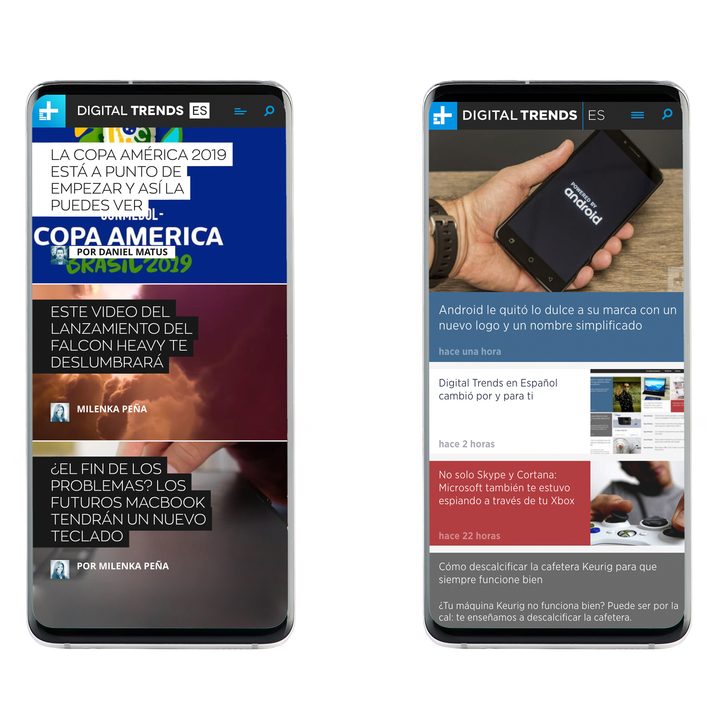
Al ser más flexible, la estructura facilita a nuestros editores resaltar el contenido más relevante y responder en tiempo real a las necesidades de nuestra audiencia. La portada, por ejemplo, facilita la búsqueda de contenidos y está pensada en la navegación a través de dispositivos móviles, que representa alrededor del 65 por ciento de nuestro tráfico.
Sabíamos que nuestra tipografía —Zona Pro para los titulares y Open Sans para los restantes textos— era buena, pero quisimos perfeccionarla. Ahora, empleamos Gotham Narrow, una fuente simple y extremadamente legible en pantallas reducidas, que también nos brinda mayor rapidez en la navegación. Esperamos que valores también la optimización de las páginas, que hoy ofrece un desplazamiento más fluido de 60 cuadros por segundo.
La obra gruesa está lista y nos tiene muy contentos, pero sabemos que todavía hay detalles por pulir. Si algo no te gusta y crees que pueda funcionar mejor, nos encantaría saberlo. Este cambio fue por y para ti, por lo que te invito a contarnos qué podemos hacer para seguir entreteniéndote e informándote cada día mejor.
Juan García
Editor en jefe de Digital Trends en Español
juangarcia@digitaltrends.com


